To conclude all of the After Effects tutorials I had with Sara over the course of year two, I created a show reel graphic that collates all I have created in the motion graphics module of process and production. I have developed my skills from the start to finish and hope to keep following the same path in this area of design.
Charlie Hamnett's Motion Graphic (Updated) from Charlie Hamnett on Vimeo.
Rotoscoping / After Effects from Charlie Hamnett on Vimeo.
Boiling / After Effects / Further Exploration / (chams united) from Charlie Hamnett on Vimeo.
After Effects Exploration, CC page flip animation from Charlie Hamnett on Vimeo.
Data Presentation / After Effects from Charlie Hamnett on Vimeo.
Above are all of the refined motion graphics I have created this year. Starting with my AV graphic show reel, to my first rotoscoped graphic, then boiling scanned images in after effects, being introduced to cc page turn, and finally learning to use the camera to make data and designs look more appealing. I went on to use and develop these skills within my projects to animate and bring my to life. The skills I learnt in these tutorials really helped me clarify and illustrate my ideas in my project.
Year Two Process and Production Showreel / Huddersfield University from Charlie Hamnett on Vimeo.
Here is my show reel. I have used my logo appearing in the video throughout, creating a connection o the animations I have created. I apply transitions to clip the videos together and to create a nice flow to the graphic. Also, I have adapted my animations to fit with the timing of the music, by using the time remapping tool, elongating or speeding up clips to match the beat of the soundtrack. All in all, I have learnt a lot from these process and production tutorials and I feel I have came a long way from the start of the year, and I hope to keep improving.
Charlie Hamnett Graphic Design Year 2
Wednesday, 3 May 2017
Wednesday, 22 March 2017
Collaborative Self Publication / Nick Deakin / Process and Production
Today we undertook a collaborative task to construct a large scale outcome. Initially, I was provided with a girded sheet and the word 'I' imagination'. Other groups in the tutorial was provided with the words 'Prende' and 'Pouvoir', ultimately completing the french phrase 'l'imagination prende pouvoir'. The idea was to sketch a typographic design with the word provided in the grid of the sheet provided. The grid on the paper represented the larger platform we, as a group, would recreate a chosen design, from our group and upscale it to a larger platform. To upscale the design, we used the grid on the paper as a template to transfer the design dimensions onto A2 sheets of paper.
Above are the quick designs created by me and others in the production workshop, mine are the bottom three designs in the photo on the left. As a group, we had to decide on the best design to take forward to recreate on a large platform.
Above is the chosen design between our group. Now, we collaborated as a group to segment and recreate the design, assembling the grid structure onto A2 sheets of paper. Each member of our group was given three or four grid segments each, to draw and scale up on to the A2 sheets. We then had to choose a colour out of a hat, the colour we chose was the colour we had to paint on to our typographic design. The colour I chose was yellow and was with brush strokes of acrylic paint.
Once all of the A2 sheets was complete and coloured, we assembled them onto the large display board. We placed the grid segments individually in a creative way. Taking pictures of each member of our group putting segments onto the surface we was working on, progressively building the design. The pictures of this process will create frames to construct into a video, producing a unique way to reveal the french phrase 'l'imagionation', ultimately merging each of the groups videos to create the whole french phrase 'l'imagionation prende pouvoir'.
All in all, this was a fun and constructive collaborative task to work on with my peers. I will look to collaborate with my friends in the near future to create a design in a similar ilk to what I have done today. It was good to collaborate and I took a lot from this tutorial that I could potentially take into industry, especially placement next year.
Above are the quick designs created by me and others in the production workshop, mine are the bottom three designs in the photo on the left. As a group, we had to decide on the best design to take forward to recreate on a large platform.
Above is the chosen design between our group. Now, we collaborated as a group to segment and recreate the design, assembling the grid structure onto A2 sheets of paper. Each member of our group was given three or four grid segments each, to draw and scale up on to the A2 sheets. We then had to choose a colour out of a hat, the colour we chose was the colour we had to paint on to our typographic design. The colour I chose was yellow and was with brush strokes of acrylic paint.
Once all of the A2 sheets was complete and coloured, we assembled them onto the large display board. We placed the grid segments individually in a creative way. Taking pictures of each member of our group putting segments onto the surface we was working on, progressively building the design. The pictures of this process will create frames to construct into a video, producing a unique way to reveal the french phrase 'l'imagionation', ultimately merging each of the groups videos to create the whole french phrase 'l'imagionation prende pouvoir'.
All in all, this was a fun and constructive collaborative task to work on with my peers. I will look to collaborate with my friends in the near future to create a design in a similar ilk to what I have done today. It was good to collaborate and I took a lot from this tutorial that I could potentially take into industry, especially placement next year.
Thursday, 16 March 2017
Product Design / Cinema 4D / Jay Payne Tutorial 3
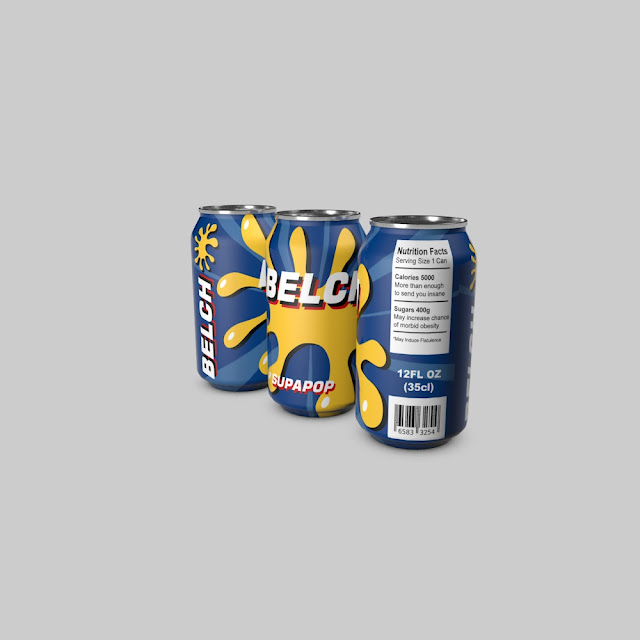
Today in Cinema 4D, I learnt how to create hyper-realistic 3D models of products. To begin with, you have to carefully measure and create half of the contour of a subject, if it is cylindrical, and merge it with Cinema 4D to bring it to life in 3D. I had to make sure that I connected the ruler to the base and the centre of the illustrator file of the subject, so that it will work correctly in C4D.
Once the Illustrator files was merged with C4D, I could begin to manipulate the paths that came with it. First of all, I chose the can illustrator file to create in 3D, this file had two paths to work with in C4D, the lid and the can body. I selected the enable axis tool and altered the can axis to, X-0, Y-0, Z-0, and for the lid only X-0. I then added two lathe tools and dragged the lid and body paths separately into each tool, this created the basic 3D body of the can to start the developing process.
(this blog will mostly be in note form, provided by Jay, due to the amount of information and detail involved + its will be for me to look back on and relearn the process. I will print screen each step to clarify the information)
Making A 3D Can
Once the Illustrator files was merged with C4D, I could begin to manipulate the paths that came with it. First of all, I chose the can illustrator file to create in 3D, this file had two paths to work with in C4D, the lid and the can body. I selected the enable axis tool and altered the can axis to, X-0, Y-0, Z-0, and for the lid only X-0. I then added two lathe tools and dragged the lid and body paths separately into each tool, this created the basic 3D body of the can to start the developing process.
- Create a new material / Add Reflectance to material
- Reflectance tab / Add... / Reflection (Legacy)
- Layer Colour / Texture / Fresnel / Layer Fresnel / Dielectric / PET
- Turn down Globals / 50% 50%
- Colour tab / Texture / add ‘canlable.jpg’
- Add this to Can Lathe object in list
Adjust Mapping
- Can Lathe / Material tag / projection / cylindrical
- Side = front / Rt click / fit to object
- Test render / map should fit can
Can top Material
- New Material / Reflectance tab /
- Add... / GGX / Roughness 20%
- Colour tab / Grey 36%
- Turn down Globals / 50% & 60%
- Add this to Top Lathe
- Omni Light / Coords XYZ / -500, 1000, -500
- Copy light / Coords XYZ / 500, 1000, -500
- Second light / intensity = 50%
- Add an Area light / place on right of can
- Coords XYZ / 500, 400, -400 / Rot H = 45deg
Add Clones
- Cloner object / Random effector / Grid array
- Count = 3,1,1 / Size = 400,200,200
- Random effector / Parameter / rotation only
- Rotation H = 180 (ish)
- Change background colour & lable artwork to your design
Render Settings
- Render Settings / Anti-Aliasing / from Geometry to Best
- Add Ambient Occlusion
- Output / size = 1000x1000 / dpi=300
- Single frame / save / jpg / 95%
- Add a destination (output folder) & file name
- Save C4d file / Render out
Making A 3D Beer Bottle
Set up Illustrator
- Open illustrator / open ‘bottle.ai’
- Alternatively, create a bottle shape / and a liquid shape
- Open rulers / Move centre point to bottom of shape
- Reduce art board size to fit
- Save file as - Illustrator 8
Open Cinema4d
- Merge ‘bottle.ai’ / rename paths
- Create 2 Lathe Nurbs / add each shape individually
- Rename accordingly (Bottle & Liquid) / tick flip normals
Environment setup
- Create a Background object
- Create a Floor object
- Create a Material and give it a name
- Add this material to floor and background
- Add a Compositing tag to floor / Tick comp background
Create Materials
- Browser / Presets / broadcast / Materials
- Glass / Glass Stained (green) / Turn off bump
- Transparency tab / Refraction = 1.2
- Turn absorption to white
- Copy Material / change colour to yellow
- Reflectance tab / Layer colour / light brown
- Add yellow to liquid lathe / Add green mat to bottle lathe
Create a Lable
- Add a cylinder object / remove caps
- Adjust size to fit snugly around bottle (rad=73cm)
2
- New material / Alpha channel / add beer mask.jpg
- Invert mask / add to cylinder
- Material tag / turn off tile / projection / cylindrical
- Right click on tag / Fit to object
- Colour channel / add ‘beerlable.jpg’
- Reflectance tab / Add... / Reflection (Legacy)
- Layer Colour / Texture / Fresnel / dielectric / jade
- Turn down Globals / Add material to cylinder
Create Bottle Top
- Spline tool / Add a Star shape / 20 points
- XZ axis / inner rad = 33 / outer rad = 37
- Add a Circle shape / Rad = 33
- Add a Circle shape / Rad = 29
- Add a Circle shape / Rad = 17
- Add a Circle shape / Rad = 0
- Create a Loft Nurbs / add all above shapes
- Move to top of bottle / move circles up to create a cap
- Select the loft object / U subdiv = 41 / V subdiv = 2
- Iso subdiv = 3 / Tick Organic form / Caps / turn off
- Simulate / Cloth / Cloth Surface / Add loft to this
- Cloth surface / subdivs = 2 / Thickness = 1
- New Material / Reflectance tab / Add... / Reflection (Legacy)
- Layer Colour / Texture / Fresnel / dielectric / PET
- Colour / add ‘cap.jpg’ / Add material to cap
- Material tag / projection = flat
- Rt click / fit to object / say yes to sub-object
- Left of viewport toolbar / select Texture Mode
- Use rotate tool to rotate texture 90deg
- Rt click on texture tag / fit to object / say yes
- Left of viewport toolbar / select Model Mode
Add Lights
- Omni Light / Coords XYZ / -500, 1000, -500
- Copy light / Coords XYZ / 500, 1000, -500
- Second light / intensity = 50%
- Add an Area light / place on right of can
- Coords XYZ / 500, 400, -400 / Rot H = 45deg
Render Settings
- Render Settings / Anti-Aliasing / from Geometry to Best
- Add Ambient Occlusion
- Output / size = 1000x1000 / dpi=300
- Single frame / save / jpg / 95%
- Add a destination (output folder) & file name
- Save C4d file / Render out
Making A Cardboard Box Template
Create a carton
- Create a Cube object / Size X=100 / Y=250 / Z=200
- Add a Fillet / Radius = 1 / Subdiv = 2
- Rt Click on list object / Make Editable
Create Selection Sets
- Sub Object Toolbar / Polygons Selection
- Select front of cube / it turns yellow
- Select menu / Grow Selection (U, Y)
- Select menu / Set Selection / Orange tag appears
- Click away from Cube object / Select Cube in list
- Select side of cube / it turns yellow
- Select menu / Grow Selection (U, Y)
- Select menu / Set Selection / Another orange tag appears
- Click away from Cube object / Select Cube again in list
- Repeat process for all faces / Name all Selection tags
Create Materials
- Create a new material for each face
- Colour tab / Texture / add front.jpg from UniLearn
- Add material to carton / material is all around box
- Select material tag in list / Drag front selection tag to window
- Carton now has image just of front face
- Repeat process for all sides of carton
- The Selection tag is key here (orange triangle)
Adjust Mapping - Top of Carton
- Select material tag for top of box
- Attributes window / Change Projection to Flat
- Sub Object Toolbar / Texture Selection
- Button bar / Rotate tool / Shift & Rotate texture Gizmo
- Rt Click on Material tag / Fit to object
- Sub Object Toolbar / Model Selection
- Omni Light / Coords XYZ / -500, 1000, -500
- Copy light / Coords XYZ / 500, 1000, -500
- Second light / intensity = 50%
- Add an Area light / place on right of can
- Coords XYZ / 500, 400, -400 / Rot H = 45deg
Render Settings
- Render Settings / Anti-Aliasing / from Geometry to Best
- Add Ambient Occlusion
- Output / size = 1000x1000 / dpi=300
- Single frame / save / jpg / 95%
- Add a destination (output folder) & file name
- Save C4d file / Render out
All in all, I have taken in and learnt a huge amount of knowledge that I will have to keep on top of to reinforce my understanding of the programme Cinema 4D. I will expand upon what I have learnt today and create designs of my own that I can merge to the products in Cinema 4D. This will be 3D packaging design for the bottle, can and box.
Subscribe to:
Comments (Atom)